报错1:yarn create umi myapp
@typescript-eslint/parser@5.26.0: The engine “node” is incompatible with this module. Expected version “^12.22.0 || ^14.17.0 || >=16.0.0”. Got “12.14.0”
error Found incompatible module.
info Visit https://yarnpkg.com/en/docs/cli/create for documentation about this command.
@typescript-eslint/parser@5.26.0:引擎“Node”与此模块不兼容。预期的版本”^ 12.22.0 | | ^ 14.17.0 | | > = 16.0.0”。有“12.14.0”
错误发现不兼容的模块
\info访问https://yarnpkg.com/en/docs/cli/create获取该命令的相关文档。
解决办法 : 命令行执行即可
1 | yarn config set ignore-engines true |
重新install项目包,发现还有问题。
删除node_modules包和yarn.lock文件,重新yarn install。
1 | //安装 |
报错2:Stylelint
node.js基于 Chrome V8 引擎的 Javascript 运行环境
此处说明下:新版的Node.js已自带npm,安装Node.js时会一起安装,npm的作用就是对Node.js依赖的包进行管理,也可以理解为用来安装/卸载Node.js需要装的东西
Stylelint是一个强大的,现代的代码检查工具,与ESLint类似,Stylelint能够通过定义一系列的编码风格规则帮助我们避免在样式表中出现错误。
npm is two things: first and foremost, it is an online repository for the publishing of open-source Node.js projects; second, it is a command-line utility for interacting with said repository that aids in package installation, version management, and dependency management. A plethora of Node.js libraries and applications are published on npm, and many more are added every day. These applications can be searched for on https://www.npmjs.com/. Once you have a package you want to install, it can be installed with a single command-line command.
Stylelint:Please specify path to ‘stylelint’ package correctly
Stylelint:请正确指定’ styelint '包的路径
错误原因:这是因为没有在dos窗口下载stylelint导致的,下载了就行了
Stylelint: no configuration provided for D:\workspace…
Stylelint:没有为D:\工作区提供配置…
错误原因:node.js下载后需要在工程中添加相关配置文件;一般我们写web不需要使用到stylelint哈……我打开的那个工程有这些pycharm默认打开了……
解决办法:直接取消勾选Enable就行
pycharm中使用stylelint/nodejs全局环境重新配置
第一步:首先得安装 node.js
官网下载安装。
- 配置依赖的环境变量
npm config list 获取npm配置信息
说明:这里的环境配置主要配置的是npm安装的全局模块所在的路径,以及缓存cache的路径,之所以要配置,是因为以后在执行类似:npm install express [-g] (后面的可选参数-g,g代表global全局安装的意思)的安装语句时,会将安装的模块安装到【C:\Users\用户名\AppData\Roaming\npm】路径中,占C盘空间。
例如:我希望将全模块所在路径和缓存路径放在我node.js安装的文件夹中,则在我安装的文件夹【D:\Develop\nodejs】下创建两个文件夹【node_global】及【node_cache】如下图:

创建完两个空文件夹之后,打开cmd命令窗口,输入
1 | npm config set prefix "D:\Develop\nodejs\node_global" |

接下来设置环境变量,关闭cmd窗口,“我的电脑”-右键-“属性”-“高级系统设置”-“高级”-“环境变量”

进入环境变量对话框,在【系统变量】下新建【NODE_PATH】,输入【D:\my app\nodejs\node_global\node_modules】,将【用户变量】下的【Path】修改为【D:\Develop\nodejs\node_global】




配置完后,安装个module测试下,我们就安装最常用的express模块,打开cmd窗口,
express模块是 JavaScript 库或文件,可以用 Node 的 require () 函数将它们导入其它代码。 Express 本身就是一个模块,Express 应用中使用的中间件和数据库也是。 下面的代码以 Express 框架为例展示了如何通过名字来导入模块。
全局安装
命令:npm install express -g
-g代表安装到nodejs安装目录下的lib里面,而-d代表把相依性套件也一起安装。
2、本地安装
命令:npm install express
本地安装是安装在当前文件目录下,安装完成后,可以看到当前文件目录下多了一个“node_modules”文件夹,它里面有一个“express”文件夹
输入如下命令进行模块的全局安装:
1 | npm install express -g # -g是全局安装的意思 |


上面ok之后 我们安装淘宝的cnpm镜像,因为国外的很慢。我们可以采用cnpm install 来代替npm安装
1 | $ npm install -g cnpm --registry=https://registry.npm.taobao.org |
npm默认的仓库地址是在国外网站,速度较慢,建议大家设置到淘宝镜像。但是切换镜像是比较麻烦的。推荐一款切换镜像的工具:nrm
我们首先安装nrm,这里-g代表全局安装
1 | npm install nrm -g |
然后通过nrm ls命令查看npm的仓库列表,带*的就是当前选中的镜像仓库:

通过nrm use taobao来指定要使用的镜像源:

然后通过nrm test npm来测试速度:

注意:
- 有教程推荐大家使用cnpm命令,但是使用发现cnpm有时会有bug,不推荐。
- 安装完成请一定要重启下电脑!!!
- 安装完成请一定要重启下电脑!!!
- 安装完成请一定要重启下电脑!!!
ps: 也可以不配置,配置主要是为了下面第二步寻找安装stylelint依赖的路径文件夹用。默认在 C:\Users\用户名\AppData\Roaming\npm 文件夹中。
设置好后,我的依赖包都安装在 node_modules 这个文件夹内:
D:\work\nodejs\npm-global\node_modules
第二步: 全局安装 stylelint
cmd 中输入:
1 | npm install -g stylelint # 安装stylelint包 |
下面是安装stylelint依赖的路径:
D:\work\nodejs\npm-global\node_modules\stylelint
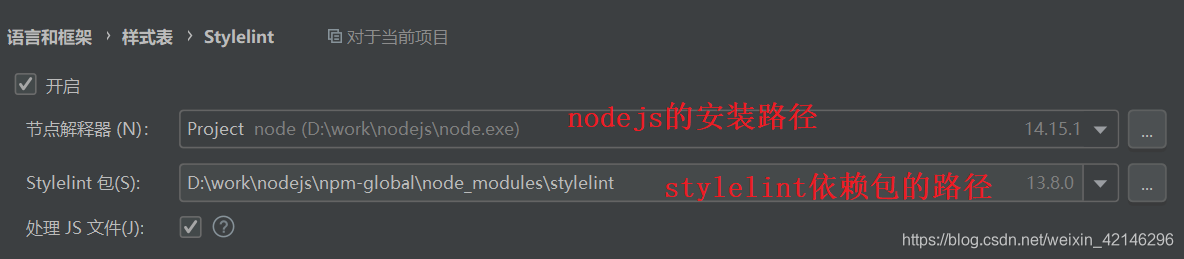
第三步:设置pycharm

第四步:在项目中新建一个名为.stylelintrc.json 的文件
在文件中写入:
1 | { |
转载链接地址:(8条消息) pycharm中使用stylelint_寻寻觅觅oO的博客-CSDN博客
nodeJS安装和环境变量的配置 - 发疯的man - 博客园 (cnblogs.com)
pycharm文档说明:Stylelint | PyCharm (jetbrains.com)
报错3:JSON standard does not allow such tokens
- JSON标准不允许这样的标记
报错4:npm安装报错
(npm ERR! code EPERM npm ERR! syscall mkdir npm ERR! path C:\Program Files\nodejs\node_ca…)
使用npm 安装vue的时候突然报错了:

错误详解
该错误发生在修改npm的全局安装路径之后,再执行npm install 包 -g或是npm install 包时发生,但是在管理员身份下运行cmd,均能执行成功。
2.1 修改npm全局安装:
命令行:
1 | npm config set prefix "D:\my app\nodejs\node_global" |
在C盘User/用户名/下有一个.npmrc的文件
将上述node_global文件夹的路径加入环境变量
2.2 导致该安装问题的原因
没有管理员权限,无法在node_global和node_cache两个文件夹下进行一些必要的操作
2.3 解决方法:
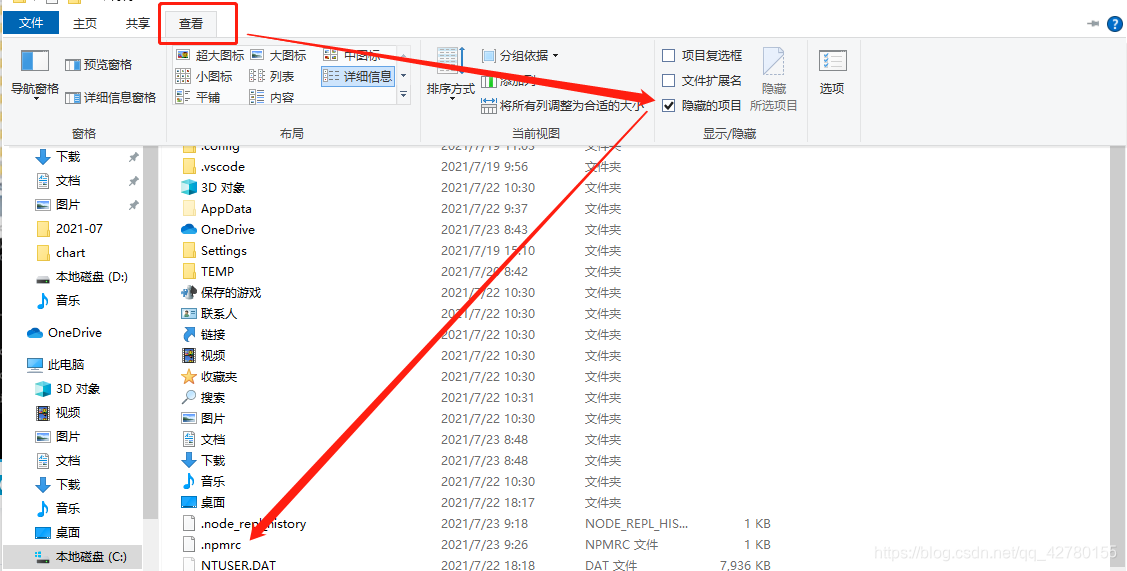
1.删除.npmrc文件
该文件在:C:\Users{账户}\下的.npmrc文件,
一般这种类型的都是默认被隐藏,一定要选择将隐藏取消掉

删掉即可。
2.或者直接用命令清理就行,控制台输入:
1 | npm cache clean --force |
- 删除用户下的.npmrc文件,即不改变全局安装的路径(不够好,本质问题仍没有解决,全局还是会安装在C盘)
每次都用管理员身份运行命令行(不够方便,vscode 下的命令行默认也不是管理员身份运行的)
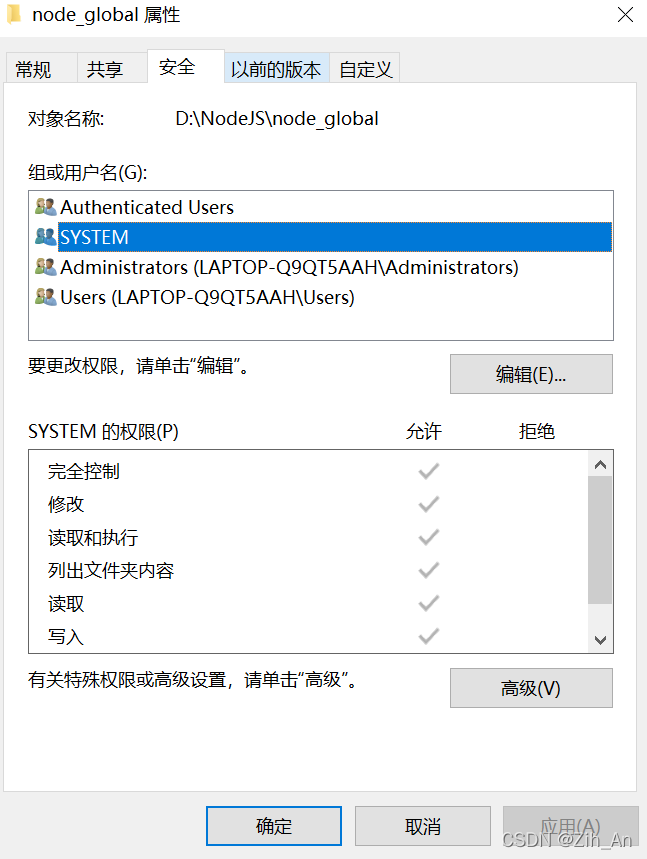
直接修改node_global和node_cache文件夹的权限:
右键文件夹,打开属性,切换到安全选项卡

选择编辑,将没有打钩的位置全部打上钩(即将其它用户的权限设置为与管理员相同),应用即可。
npm WARN using --force Recommended protections disabled.
npm WARN using——force建议的保护被禁用。 警告,使用 --force 将禁用推荐的保护